Live2D 簡単な前髪透過 [Live2D]
('ω`)どうもJun'sどげす。
だらだらと作業しております。進みません。
今回は簡易的な前髪透過をやっていきたいと思います。
んで、簡単なんですが誰もやってなさそうだったので
もしかしたら不具合があるかもしれません?
※公式もちょっとやり方が違う
https://docs.live2d.com/cubism-editor-manual/invert-mask/?locale=ja
公式のやり方はこちらをご確認ください。
ってことで手順
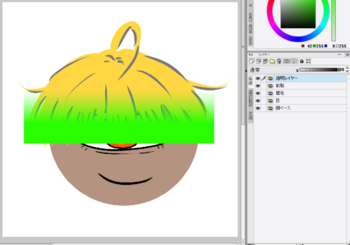
1.パーツの準備※めんどくさいので適当な素材です。

①顔ベース
②目
③眉毛
④前髪
⑤透過素材(色はなんでも良い)
必要な素材はこんだけです。
透過素材は透明にしたい範囲と形で変わります。
ちなみにまりちゃんの雨合羽の部分は円状で透過っす。
透過素材のグラデーションは
「描画色」→「背景」ではなく
「描画色」→「透明」で作るようにしてください。
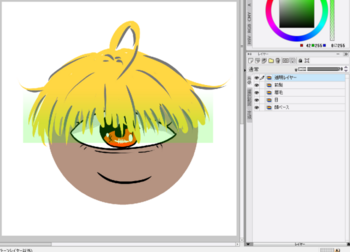
2.透過素材の加工
①透過素材の透明度を下げる!

個人的に20~50%の間が良いと思います。
それ以外だと薄すぎたり透過しすぎぃ!ってなると思う。
②新しいレイヤーを上に作る

③新しいレイヤーと素材を統合して不透明度100%の状態で透明な素材を作る

不透明度下げただけのレイヤーだとLive2Dで読み込んでも
不透明度下げた状態で読み込まれるだけなので注意。
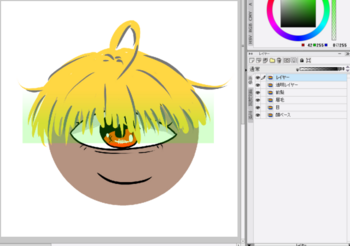
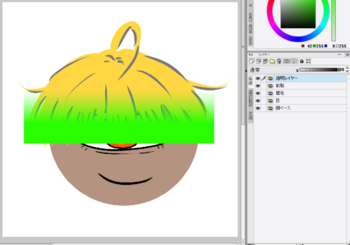
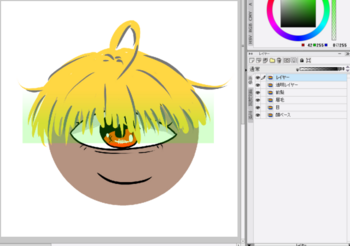
3.Live2Dに読み込む

読み込んでこの順番にしてください。
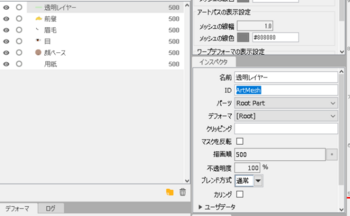
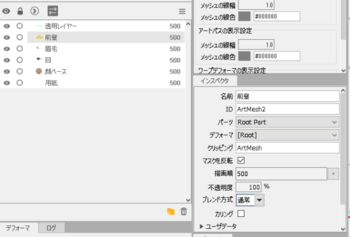
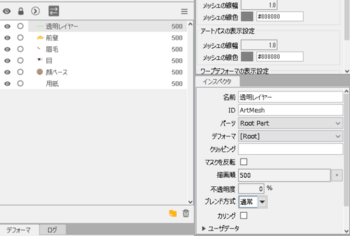
4.各パーツの設定を変更する

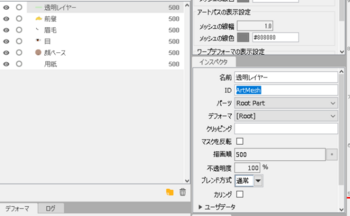
(透明パーツのIDをコピー)

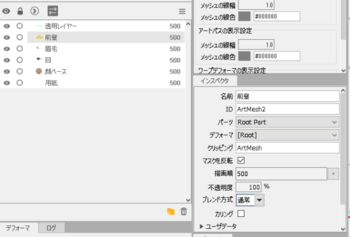
(前髪に反転クリッピングで貼り付け)

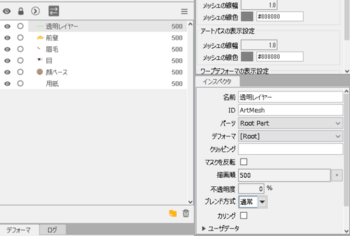
(透明パーツの不透明度を0にして透明にする)
以上!簡単や…。
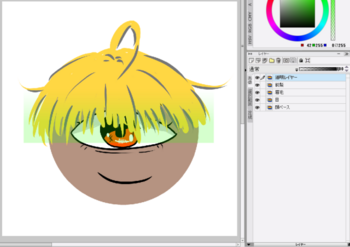
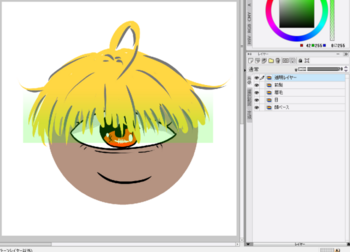
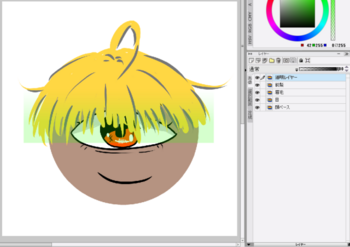
5.動かして透明になっているか確認する

(クリックすると画像が動きます)
しっかり透明になってますね。
透明パーツ部分のみ透明になりますので前髪の動きに合わせて
パーツを動かせばハミ出たり違和感はなくなると思います。
透明度は…好みの透明度を探してください。
にしても公式と一緒のやり方はいっぱいあるけど
このやり方がないのはなぜだ…きっと問題があるに違いない。
では、よい創作ライフを?
だらだらと作業しております。進みません。
今回は簡易的な前髪透過をやっていきたいと思います。
んで、簡単なんですが誰もやってなさそうだったので
もしかしたら不具合があるかもしれません?
※公式もちょっとやり方が違う
https://docs.live2d.com/cubism-editor-manual/invert-mask/?locale=ja
公式のやり方はこちらをご確認ください。
ってことで手順
1.パーツの準備※めんどくさいので適当な素材です。

①顔ベース
②目
③眉毛
④前髪
⑤透過素材(色はなんでも良い)
必要な素材はこんだけです。
透過素材は透明にしたい範囲と形で変わります。
ちなみにまりちゃんの雨合羽の部分は円状で透過っす。
透過素材のグラデーションは
「描画色」→「背景」ではなく
「描画色」→「透明」で作るようにしてください。
2.透過素材の加工
①透過素材の透明度を下げる!

個人的に20~50%の間が良いと思います。
それ以外だと薄すぎたり透過しすぎぃ!ってなると思う。
②新しいレイヤーを上に作る

③新しいレイヤーと素材を統合して不透明度100%の状態で透明な素材を作る

不透明度下げただけのレイヤーだとLive2Dで読み込んでも
不透明度下げた状態で読み込まれるだけなので注意。
3.Live2Dに読み込む

読み込んでこの順番にしてください。
4.各パーツの設定を変更する

(透明パーツのIDをコピー)

(前髪に反転クリッピングで貼り付け)

(透明パーツの不透明度を0にして透明にする)
以上!簡単や…。
5.動かして透明になっているか確認する

(クリックすると画像が動きます)
しっかり透明になってますね。
透明パーツ部分のみ透明になりますので前髪の動きに合わせて
パーツを動かせばハミ出たり違和感はなくなると思います。
透明度は…好みの透明度を探してください。
にしても公式と一緒のやり方はいっぱいあるけど
このやり方がないのはなぜだ…きっと問題があるに違いない。
では、よい創作ライフを?




コメント 0